In mid-November in 2022, I visited the Internet Identity Workshop (https://internetidentityworkshop.com/). It is an unconference that occurs every six months. According to the book of proceedings, I presented my hardware project and discussed how applied category theory might help verifiable credentials.
https://raw.githubusercontent.com/windley/IIW_homepage/gh-pages/assets/proceedings/IIWXXXV_35_Book_of_Proceedings.pdf
Demo Table #8:
Update on Blinky Project (Explorations with I.o.T): Brent Shambaugh
URL: https://github.com/bshambaugh/BlinkyProject/ Description: Explorations with an ESP32 with a Cryptographic Co-Processor for Providing a Signer for the Ceramic Network and Possible Future Directions
Further Exploration of DID and VC Data Architecture with Category Theory
Session Convener: Brent Shambaugh
Notes-taker(s): Brent Shambaugh
Tags / links to resources / technology discussed, related to this session:
https://www.categoricaldata.net/
https://github.com/bshambaugh/Explorations-of-Category-Theory-for-Self-Sovereign-Identity
--> this seems relevant, and is buried deep in the link tree:
Formal Modelling and Application of Graph Transformations in the Resource Description Framework - Benjamin Braatz
latest access: https://conexus.com/formal-modelling-and-application-of-graph-transformations-in-the-resource-description-framework/ - > ... -> https://api-depositonce.tu-berlin.de/server/api/core/bitstreams/5f0c5a05-9ef1-455c-8198-88d95e08071a/content --> Dokument_29.pdf
- [section 1.4 Organisation of the Thesis (pp 9 - 10)]

Bay Shore Freeway to San Jose in Mountain View, CA

Side view of Bay Shore Freeway near Computer History Museum

Front view of Computer History Museum showing 2nd floor where the unconference was held

Some of the Software and hardware used for the Blinky Project. Ultimately the demo did not work. Reflections suggest that it worked on a local home network and not the Computer History Museum's network due to confusion about 2.4GhZ and 5GhZ wifi access points and perhaps that only port 80 and 43 was open. Websockets were running at home on port 3000, and this needs to be shifted over to port 80 to be on the same port as the HTTP server.

Circle of people meeting for an unconference session

Justin Richer, long time IIW veteran

Pedestrian street in Mountain View, CA

Bar near the Computer History Museum

Caltrain leaving from Mountain View and headed toward San Jose, CA

Greyhound bus leaving to depart to Oklahoma City from San Jose

San Jose Diridon Transit Center that has the Greyhound ticket counter

Hilton Hotel room I stayed in because the Greyhound site would no longer acknowledge my ticket purchase, but the front desk at the Hilton would acknowledge my presence. I gambled with low phone power and lost when choosing talk to the bus driver instead of Greyhound's help hotline. With hindsight, since I called home before booking the Hilton explaining that I was afraid of the cold night and for my safety, I did have the phone power for both actions with Greyhound. Due to this and following experiences, I now own a backup battery charger. Also, I now prefer to fly due to less expensive tickets, zero cost cancellation fees, and generally better customer service. Yay to Southwest (although I'll sometimes mix it up). To Greyhound's credit though, I did get an updated ticket the next day with no penalty and for the same price as paid in July, 5 months before.

This might be Santa Barbara, CA

Perhaps this is a cactus at an Arizona rest stop in the higher desert a little while after leaving Phoenix, AZ?
Anyway, I ended up applying for the EthDenver Scholarship and the Antalpha Hackerhouse and was ultimately being accepted for both. I chose the Hackerhouse and it was generally a great experience except for being so far from the EthDenver venues that it would be hundreds of dollars in transportation fees if a car was not available. The quality of the people selected at the house was excellent as were the speakers. I got to meet Kostas Kryptos who worked on Meta's (formerly Facebook) Libra project as the lead cryptographer. I was lucky to have brought David Wong's book on Real World Cryptography because it brought joy to him (https://twitter.com/kostascrypto/status/1629722559783780352). There also were several other luminaries in the Zero Knowledge Space at the Hackerhouse. I was blessed with great rewards after showing interest in Zero Knowledge and taking the chance at applying.

View of the Rocky Mountains from the back yard of the Hackerhouse.

Rich, Lance, and Fedor presenting the Hunter Z Hunter project
https://github.com/hunter-z-hunter/hunter-z-hunter/blob/main/hunter.ipynb

Jason talking to Rich and Fedor on a late night shortly before project submission.Jason probably was helping with bugs or theory of the codebase with EZKL around this time. At the time the onnx file wouldn't compress down to a size such that it could easily be places on chain as a zkp verifier. With Dante's ingenuity and remote computing powerhouse it got on chain.

Lance, Rich, and Fedor putting in the time shortly before project submission

View of the hackerhouse from the rear. This was probably close to the time when I had a mental breakdown and received the unexpected comfort of one the house organizers. They told me, if I recall, that I just have to accept things and move forward and sometimes that means that things don't work out. They loved all my links about decentralized identity and my hardware work and were impressed that I completed a Masters in Chemical Engineering. I hadn't been that productive during my stay at the hackerhouse. I messed up on the first night of the hackathon. I stayed out too late trying to mend a relationship with someone who I had worked with previously at EthDenver and by chance ran into in the registration line and who helped me through it and made the mistake of going to a party on the way back that some from the hackerhouse, but not the core people who formed the team I missed out on, were at. The person I was trying to mend a relationship with chose to abandon me by the next morning because I mentioned in a text that morning that that I had talked about our project idea, even in the vaguest of forms I thought because I knew they were sensitive, to another hacker in the space and they were afraid of having their ideas stolen and were not open to working with others besides me. The next morning was too late as the team had materialized with one person arriving late at night just as I was finishing entertaining them. Ultimately this led me to project to others that I had already found a team and miss out on working as an official team member with the four member team that formed the first night. This of course did not hit home for me till the following morning. Like the game of musical chairs, I ended being the odd guy out and worked and struggled as a one member team. I also had some belief in my mind that some in the hackerhouse would rather work with some people smarter or more talented or something else, but it turned out they would have had me on their team and we sustained a healthy relationship. I could have traveled into the EthDenver hackerbase, but I chose instead to be beside Jason and EZKL. I tried running a model on ezkl and hastily trying to learn machine learning. Late in the game I gained a team member when another showed up, and some attempt was made. It turns out the model I was trying wouldn't have worked at the time? The later fix. Ahh, hackathons. My coffee insomnia that struck during the first week, and following brain haze withdrawal didn't help my focus. But wow. People at the hackerhouse were smart, skilled, and dedicated. I'm blessed.
Also, I think this is important. Maybe it is true in life that there are no coincidences.
https://twitter.com/Brent_Shambaugh/status/1633799555404668929?s=20
A little later I worked on another hackathon trying to make up for the last. At the time I could not quite muster Account Abstraction, but I later discovered a very good video: Solidity Deep Dives #6 - EIP4337 Account Abstraction : Colin Nielsen

The last day of EthDenver I received a second Bufficorn for helping out. Curiously, this is also how I received the first. I am not counting on progression beyond a pair-of-bufficorn. It is a blessing and not expectation.
Links I found for IPFS/IPLD/RDF:
ResNetLab: Elective Course Module - InterPlanetary Linked Data (IPLD) - Protocol Labs, https://www.youtube.com/watch?v=Sgf6j_mCdjI
GPN19 - Foundations for Decentralization: Data with IPLD - media.ccc.de, https://www.youtube.com/watch?v=totVQXYS1N8
IPLD - Merkle DAGs: Structuring Data for the Distributed Web, https://proto.school/merkle-dags
Efficient P2P Databases with IPLD Prolly Trees - Mauve Signweaver - IPFS, https://www.youtube.com/watch?v=TblRt1NA39U
What is IPLD Anyway? - Mauve Signweaver - IPFS, https://www.youtube.com/watch?v=J_Q6hF_lPiM
Introductions to IPLD, https://ipld.io/docs/intro/
IPLD Pathing- IPFS, https://www.youtube.com/watch?v=N5y3gtDBwdQ
RDF/IPLD in IPFS Discord: https://discord.com/channels/806902334369824788/847481616338386994/979666465160572949
IPIP-293: Add /ipld Gateway Specs #293: https://github.com/ipfs/specs/pull/293
What is the best way to link IPLD/IPFS to RDF URI references? #22 : https://github.com/ipld/ipld/issues/22

Mauve Signweaver giving their talk on Holistic Local-First Software. They are known for developing a P2P web browser (i.e loads data from P2P protocols) called Agregore (https://agregore.mauve.moe/).

Brooklyn Zelenka closing up her talk titled Seamless Services for an Open World.

View of a Squirrel from the window of the second hostel I stayed at in Toronto. They are surprisingly big with black fur. The ones where I am based have reddish brown fur and seemingly smaller. I also gave away my second Softmax beer around the time of the squirrel spotting. I'm sad that I did. I should have found a way to take it in my luggage and/or drink it. It was not only an excellent beer, but waiting around for the guy I gave it away to may have caused me to miss my flight. You see I walked to the airport and things like wrong turns and crosswalks and dead telephones and limited connectivity slow and complicate things a bit. I needed that time as I arrived 10 minutes after the flight left and I must have waited at the hostel for an extra 40 minutes to an hour?

James Walker with Fission presenting on what could have been the
https://github.com/oddsdk/odd-app-template .

Quinn Winton, Brooklyn Zelenka, James Walker and I at the Causal Islands Afterparty. Oh btw, all three people I am with work for FISSION. Quinn is an applied researcher at FISSION and her talk at the conference was: Querying Decentralized Data in Rhizomatic Systems . Mauve mentioned this talk as relevant in personal discussion.
The next trip began on the 31st of May and lasted until August 22nd. It was lengthend by the desire to grow and learn and perhaps lack of motivation to return to Oklahoma. There were three main chapters in the trip. The few days before the workshop, the workshop, and over a month after the workshop. The workshop's name was Let Me Think (https://let-me-think.org/) and it was geared at imagining and establishing new academic institutions.
The first chapter of my journey led me to spend a few nights in Denver.

This is a picture I took as I was leaving the co-working space utilized by the cryptorado community. It was the day after I had attended another meeting with the cryptorado community at a craft brewery. I was attracted to the community as a possible place to locate due to my positive experiences with the EthDenver community in 2022 and 2023. There definitely seemed to be a strong community where terms like verifiable credentials were accepted as common parlance. I felt positive about meeting this community. I liked that I could hop on the Cryptorado discord and receive feedback from people like NukeManDan as well as get welcomed online for the solidity deep dive sessions (https://www.youtube.com/@colinnielsen2158) through Cryptorado meetups. John Paller, who wasn't there, and co-founded EthDenver had encouraged me online to practice meditation in order to achieve more success in life and deal with anxiety.

After leaving the co-working space, I joined someone I met at the space at an art exhibition in the RiNO neighrborhood. I did a brief live stream: https://youtu.be/HaILQPfIzc4 .

Side view of the Open Vault exhibit. This was a common view as I watched a guy who was a physicist who worked on space stuff in deep discussion with one of the exhibit's creators.
NukeManDan was kind enough to go on a hike to Red Rocks like he had done for the usual Cryptorado hikes.
Here is a view of the rocks I saw during the hike.
In the second chapter of my journey, I flew into LaGaurdia Airport where I was picked up by one of the workshop organizers, James Matthews. This was on the evening June 3rd, which put me just days from the offical workshop start time of June 5th. James was gracious to host me and two other workshop participants for a night. They next day we headed off to the workshop in Oneonta, NY which took several hours.

I decided to take a selfie with people who were either an attendee or organizer.

In the first few days after the mail delivery situation was resolved (this wound up in limbo at the post office) I recieved and set up a Orange Pi Zero. My intention was to use it to host software projects for the workshop while my laptop (which has a very noisy fan) was shut down. If I recall correctly I may have been able to install the zome for https://github.com/h-REA/hREA but there was no version of HoloChain that was going to run on my architecture https://developer.holochain.org/quick-start/ . HoloChain may have required a Orange Pi 4 or 5 at about 4 to 6 times the expense.

We did take a few breaks from the workshop. Here is a photo that I took of some of the friends I made at the workshop on a mission to check out CityFox Regenerate at the Brooklyn Mirage.

The people I came with were just warming up. This continued for another 4 to 5 hours.
The photos I took do not give the experience justice. I certainly could not capture the light to medium rain that fell on the venue during what seemed to be the perfect time.
This was a much later time and from the balcony during the twelve hour progressive house extravaganza.
This could have been shortly before my favorite D.J. came on. You will meet later a particular Pakastani guy from the workshop couldn't get enough of her music during dinner preparation.

There she is, D.J. Miss Monique, the whole reason for wanting to go. I was exhausted at this point not having a minute of sleep but it was worth it. Even better, I felt like I was supporting her after hours of watching her on YouTube but being too scared to buy some swag.
This is the creek that ran through the property that also received the overflow from the pond. At this point the water was as high as was seen.
The particular file I based my work off of was:
https://lab.allmende.io/valueflows/valueflows/-/blob/master/release-doc-in-process/all_vf.TTL



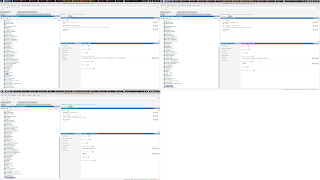
The three colors: red, yellow, and white are for observational layer classes, planning layer classes, and knowledge layer classes respectively.

https://www.valueflo.ws/assets/ValueFlows-Story.pdf but it wasn't clear at this point.


The main thing accomplished was to create a visually impressive markup of events ,processes, agents, etc from the ontology.

A closer view may be obtained by clicking on the photo.


Do you notice any similiarites with the REA paper? Valueflows is said to have been influenced by this and Bob Haugen had knowledge of REA when he reached out to Tiberius Brastaviceanu with Sensorica. (as far as I remember)
REA paper:
https://web.archive.org/web/20170829061640/https://msu.edu/user/mccarth4/McCarthy.pdf





There was considerable interest in Value Flows at the workshop. The use case going into the first call I believe was to model the food supply chain for the workshop, starting at the farm.

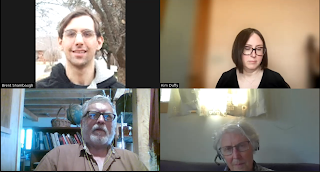
Jay, pictured on the right, did a great job as facilitator and summarizer of what the purpose of the meeting was

A video of the first call is here: https://youtu.be/U42xu0ukeNY

Oh, and yes I cannot forget Andrius who showed up very briefly with his phone as we were setting up. He is known for his great theatrics and he frequently mentions math: https://www.math4wisdom.com/ .

I cannot help but mention Bob and Lynn in the bottom two frames, for the second call, who were integral getting the value flows ontology off the ground. They lent their wisdom, and it was great to have Lynn on the call who has been deep in the weeds with the value flows ontology.
Here is some video of the second call where we still are trying to understand valueflows: https://youtu.be/Lw_aE3NRWBc .

Alas here I am with my Pakistani friend. Not pictured is the times we stayed up late talking and eating food, nor the rainy night of my induction.

During a workshop session hosted by another workshop participant I came up with traits of a positive innovation culture after reflection and research.


As we were packing up, these are two pavilions that were still standing.

A bit beyond my tent was as well.

In the mist and clouds is a utility shed partially under renovation.

This was the usual view of the lake from the deck.

For a change in pace, we got garlic greens and shrimp!

Propane makes this stove go.

This may have been another night with a different kind of food. We had rice with Indian spices quite a bit.

This is the mixer board at one of a few parties. We celebrated for birthdays or just to end the week.



The Pakastani guy had one of the women paint his nails. Also, I've concluded that one of the benefits of getting older and still feeling like a misfit is that at some point I either fall apart or stop caring. In this case, I joined in like a honeybadger that didn't care.

The property had a large area of woods. To get away from it all, I pulled Sam into the woods and we read a book about how to read.

Near the bottom of the photo is all of the classes that I pulled together from the ontology, grouped by part 1, 2, and 3 from the Value Flows Story about Apple Pie.I also pulled in corresponding properties between the classes.

On the top is part 1: Making Pies (which I interpret as the production step)

In the middle is part2: planning.

These are some combined Protege screenshots used for the on the wall construction.

This is also part 3.
My guess is I did match each part to ontology terms and in order to use the ontology in production I need to work backwards, starting at step 3 and ending at step 1.

Jay appreciated value flows because he felt it was less restrictive than money when applied to real world interactions. He also shared papers, such as "Money like Mycellium" that he was inspired by.
Moreover, here are some slides shared with me about how to "cultivate the infinite win":
https://docs.google.com/presentation/d/1g3qIygCIG3uUsWiWkHEvisjiqezAbF4yz37yyKN4_5U/
In the third chapter of the journey, we caught up with the community that was still on the east coast after the workshop.



Sam decided to give busking a shot.
Video is here: https://youtu.be/8BUT-cEMqxU

In the fourth chapter of the journey, we wound up in Montreal. We visited the Sensorica Lab to see a real world implementation of value flows. We viewed this as a way to build upon the workshop. Most of the time was spent helping the lab get set up at a new location, but there was some time for discussion, projects, and leisure time.

Sam at an African Music Festival, one of the many free entertainment events in Montreal.

Watching the stage and hearing music of many talented performers.

Some wires come out of an Ardunio UNO to power LEDs and a shift register.

I followed https://lastminuteengineers.com/74hc595-shift-register-arduino-tutorial/ and put two leds (sans 1) in parallel for each output instead of one.

Tibi talks to Sam in a maker/hacker lab like location.


Peer production was the theme of the discussion. Sensorica's NRP was mentioned, which makes it unique amongst similar spaces.
Here are some links from tabs that I had open near the time of our discussion:
http://ovn.world/index.php?title=NRP-CAS
https://hrea.io/
https://www.sensorica.co/environment/hrea-demo-for-nrp-cas
https://blog.holochain.org/happs-spotlight-hrea/
https://www.youtube.com/watch?v=WsIut-gtCvQ
https://www.sensorica.co/help/education/collaborative-entrepreneurship
https://odysee.com/@sensorica:6/collaborative-entrepreneurship:a?r=5SdBE39y7ECBFqEGpTfB5rZcyhHwJjig
https://multitudeproject.blogspot.com/2015/05/in-batman-dark-knight-rises-movie-there.html
https://www.internetofproduction.org/openknowhow
https://drive.google.com/drive/folders/1cDK1DIDEXZS5k34wY-4gAhVtHVdmsoiZ

Tibi also let us know about a place where people have met in Montreal for years every Sunday with drums. It is called the Tam Tam.
In the fifth chapter of our journey, we headed to Nova Scotia before heading down south and eventually west as well.

Setting up at a campground in Nova Scotia.

Sam pounds the tent pegs in place.

View of the Bay of Fundy from the beach.

On the way back, we admired a friend's boat under repair and dreamed about sailing the seas.
 dd
ddSam tunes his electric bass.

Sam pipes out some vibrations while the electronic beats go on.
Video of the Jam Session: https://youtu.be/TVAzwHJ8Nm0 .

This is a view of a cliff along the freeway.

A friend bought me a Llamacorn hoodie!
Did the Amish live on farms like this? Where did they come from?


In the future, I am considering revisiting the Sensorica community and hREA and seeing what I can do to improve the software. I'd like to introduce those from the FISSION community to the project to see if they may be able to enhance the activity. I may also seek out the Internet Identity Workshop community again and seek discussion about peer production and how identity would play a part. (Not to mention, I'm a co-chair with https://identity.foundation/interop/ and IIW might be ideal to move interoperability efforts forward. It could help if I was a commercial builder and traveled to all of the identity events). Maybe it could be special kinds of verifiable credentials that help with connecting trusted parties for peer production. Since these verifiable credentials might be irregular, like http://adistributedeconomy.blogspot.com/2012/03/knowledge-discovery-with-semantic-web.html mapping techniques mentioned in Benjamin Braatz paper might help. I also would like to finish the Blinky Project and apply it as a Sensorica project as Tibi suggested. Lastly, I cannot forget the laser and shift register projects with Arduino. These might lead to some pretty epic visualizations that could be synchronized to music, or rather driven by the sound itself!
If you'd like to help, feel free to reach out or donate. I think for IIW alone, I need to pull in between $400 to $800. If Sam came, this could be more. A couch to crash on would be worth at least $200. Alternatively, or in addition, I could try busking. I already translated a tune to sheet music from audio that I came up with using AnthemScore: